Como Hacer Un Banner Con Photoshop Elements
Sin embargo los elementos de Photoshop a un precio mucho más razonable que generalmente se considera el hermano pequeño de Photoshop también pueden crear elementos gráficos como una bandera. Llena la capa de fondo con el color que quieras.

Luxury Happy Banner Happy New Year Banner New Year Banner Banner
Imagenes de su gusto 2.

Como hacer un banner con photoshop elements. Puedes crear banners para tus fotos de portada y encabezado en canales de redes sociales como Facebook Twitter LinkedIn YouTube etc. Un banner usualmente consiste en tres elementos. Aprovecha todas las formas en que puede utilizar el creador de banners de Adobe Spark para mostrar tu creatividad.
Solo tienes que arrastrar y soltar elementos de diseño en nuestro editor y así personalizar miles de plantillas gratis para crear un banner perfectamente alineado con la identidad visual de tu marca. Con la herramienta selección circular hacemos medio círcula en la mitad superior de pantalla. Una manera ideal de incorporar el concepto de urgencia a un banner completamente interactivo.
Establece el Color de Relleno del Fondo en 333333. Cómo Crear el Banner Paso 1. Haz clic en color frontal para que aparezca la paleta de colores y selecciona el color que quieras.
Tener todos los elementos de trabajo en una misma carpeta. Cómo hacer un Banner con Photoshop 40. Con la herramienta de cubeta llena la capa de fondo de la pancarta con el color que hayas seleccionado.
Para que el juego sea más divertido la empresa pone un límite de 30 segundos para realizar el rompecabezas. Podríamos definirlo como un photoshop online pero con muchas menos funciones. Archivocolocar y seleccionamos de Mis documentos la imagen deseada.
Resuma sus ideas para su bandera en el papel antes de empezar a trabajar en Photoshop Elements. Comienza por crear un documento de 2560 x 1440 px en Photoshop con la siguiente configuración. Para insertar una imagen en el banner seleccionamos en la opcion.
Antes de Photoshop se convirtió en el popular diseño gráfico gigante que es hoy y fue acorralado en la versión CS5 de Adobe Creative Suite que era un producto independiente. Si has escogido una foto con un color sólido a un lado este se puede aprovechar para ponerlo como fondo en el espacio que quede libre. Luego de tener un color en el fondo podes comenzar a crear los elementos de tu banner es decir colocar texto haz click en la letra T de la barra de herramientas de la izquierda también imágenes dentro del banner solo tenes que.
Con estos datos podemos abrir Photoshop y. Por su parte mediante este banner Audi ofrece la posibilidad de hacer sentir al usuario como si estuviera conduciendo el coche él. Como hacer un banner con movimiento en Photoshop fácilmente veíamos como hacer una sencilla composición de un banner.
Además los banners en línea son mejores para atraer la atención del cliente a través de animaciones y otros efectos visuales. Seleccionar un color en la barra de herramientas izquierda y con el pincel colorear con el color que desees el fondo de tu banner podes dejarlo blanco si así lo quieres. Hay que crear un banner con su logo y añadirle un pequeño texto a modo de eslogan.
Busca tamaños preestablecidos dispuestos para ti en el espacio de trabajo de Adobe Spark. Mientras que en el vídeo tutorial anterior Video-Tutorial. Simplemente haciendo clic en el banner se le redirige al sitio web que vende el producto anunciado.
Te servirá como programa para diseñar online y es totalmente gratuito no es necesaria ni una suscripción. También existen detalles en el diseño que pueden mejorar la calidad de tu banner y tal vez no sepas hacer por ello los siguientes consejos son muy útiles. El programa photoshop 3.
Nos han dicho que el espacio que tenemos disponible es de 300px de ancho y 200px de alto. El tamaño de banner estándar es 468 px х 60 px. Online Photo Editor.
TUTORIALCOMO HACER UN BANNER EN PHOTOSHOP Para este tutorial necesitamos. Pasiencia y imaginacion Primero vamos y buscamos las imagines que vamos a usar para el banner cuando ya haigamos allado las imagines le hacemos righ click y copy. Agrega el fondo y ajusta su tamaño.
Puedes crear la pieza con el tamaño que desees y después ir creando también capas con el resto de elementos. Lo rellenamos de blanco y le bajamos la opacidad al 10 desde la propia ventana de capas. Hoy vamos a terminar el sencillo vídeo tutorial en el cual hacíamos un banner y donde hemos aprendido a como utilizar la herramienta Línea de Tiempo para hacer una sencilla y efectista secuencia de imágenes.
Tenemos el logotipo de una empresa. Luego Rasteriza la capa click derecho Rasterizar capa y subsecuentemente desatura la imagen Mayúsculas-Comando-U. Cuando Photoshop versión 40 fue lanzado contenía numerosas herramientas que están todavía en uso hoy en día.
Despues vamos y abrimos el program photoshop. Para ello seleccionamos una parte de este color lo copiamos y. Aprovecha los espacio de colores enteros.
El siguiente paso es añadir un contorno al banner para darle más fuerza y que la gente quiera pulsar en él.

Animated Soft Instagram Stories By Swiss Cube On Creativemarket Sponsored Graphicassets Graphicdesign D Adobe Photoshop Elements Instagram Story Instagram

Youtube Photoshop Tutorial Photoshop Flyer

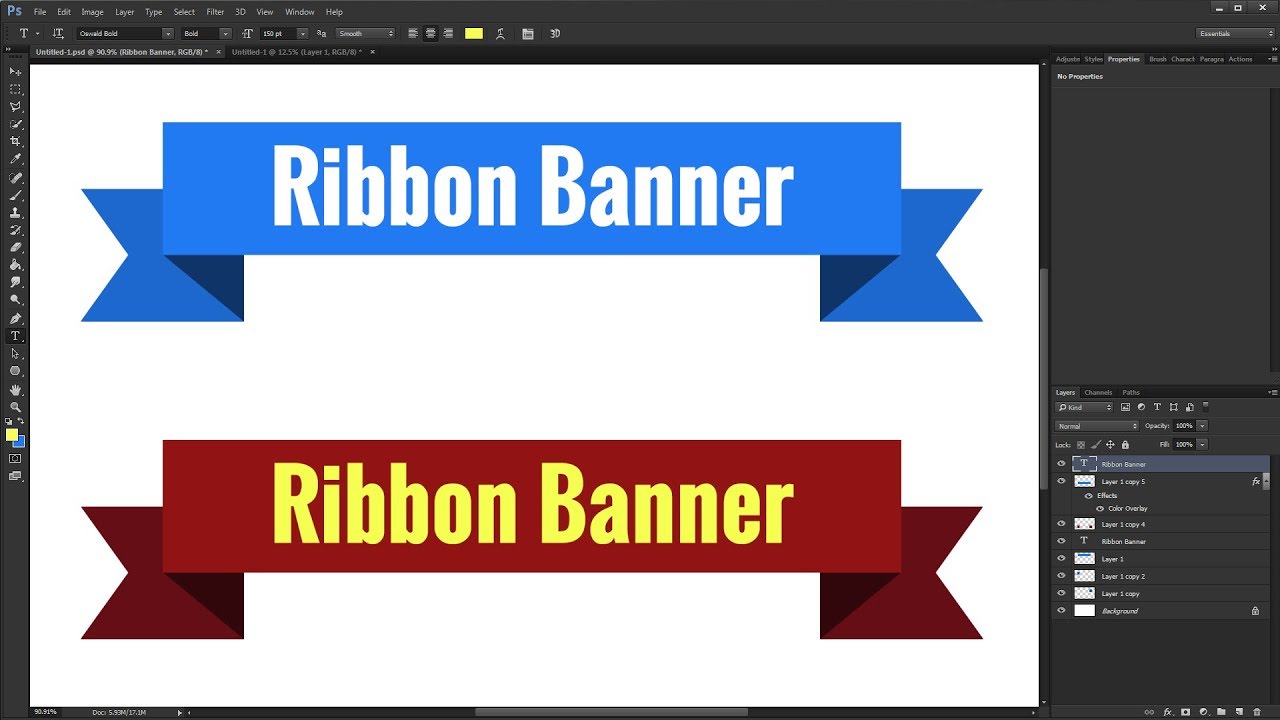
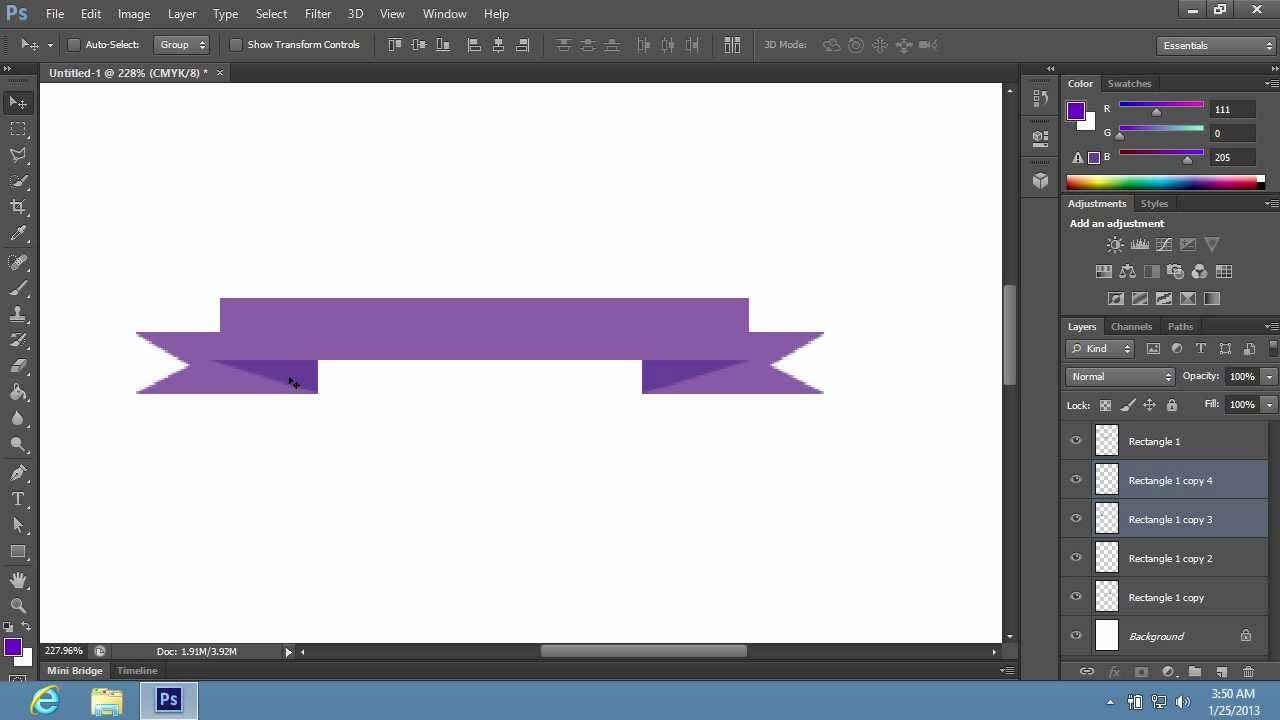
How To Make Ribbon Banner In Photoshop Tutorial Youtube

Studio Banner Collage Collage Template Collage Collage Design

Bunting Banner Svg Dxf Bunting Bundle Bunting Clipart Etsy Clip Art Bunting Banner Banner

Editing An Cardboard Inside The Photo Box Photo Composite With Barbie An Photo Box Photo Boxes Photography

Hybrid Tutorial Printing 12x12 Papers At 8 5x11 Traci Reed Designs Prints Paper Lettering

Tutorial After Effects Banner Drop Down With Zaxwerks 3d Flag Tutorial After Effects Banner

Useful How To Photoshop Tutorial Photo Editing Photoshop How To Make Banners

How To Make An Awesome Youtube Banner In Gimp Youtube Youtube Banners Banner Gimp

Removing Fill Of Object But Keeping Outline Outline Images Outline Object

Como Hacer El Efecto Dark En Photoshop Photoshop Videos Tutorial Art Tutorials

Transparent Clothing Effect Photoshop Tutorial Youtube Creative Photography Techniques Model Photography Creative Photography

Tutorial Photoshop Cs6 Efecto Cara O Mascara Derritiendose 2012 Photoshop Collage Tutorial Photoshop Artwork Photoshop Design

Bannersnack Learn To Create Dynamic Banner Ads Digital Advertising Social Advertising Digital Advertising Examples

How To Make 3d Pop Out Photo Effect In Photoshop Cs6 Photo Effects Photoshop Freebies Photo Editing Photoshop

Food Photography How To Edit Photos In Photoshop Food Photography Photo Editing Photoshop

How To Make Ribbon Banner In Photoshop Cs6 Youtube

Posting Komentar untuk "Como Hacer Un Banner Con Photoshop Elements"