Como Hacer Un Banner Html5
Veamos cómo hacer 3 columnas con Css y float además un Banner con animación simple pero efectivaYa estamos avanzando en nuestra maquetación web y nos qued. Google Web Designer La herramienta preferida para crear Banners HTML5 especiales para Google.

How To Create Html5 Banner And Add A Clicktag Youtube
Esta etiqueta sirve para delimitar el menú de la página donde colocaremos los enlaces internos para movernos entre nuestras diferentes secciones del sitio web.

Como hacer un banner html5. Pero afortunadamente para cosas mas sencillas como banners con transiciones e infografías existen varias herramientas que les facilitan la tarea a los diseñadores y pueden hacer piezas publicitarias en HTML5 con excelentes resultados. Google Web Designer es una aplicación web avanzada para el diseño de anuncios en HTML5 entre otros tipos de banners mediante una interfaz de código y visual integrada. Si diseñas tu banner HTML5 con Google Web Designer.
Descárgate Google Web Designer. Para crear una animación o banner HTML 5 en Google Web Designer sigue estos pasos. Y escribe un valor de tamaño en píxeles un valor de estilo de línea y un valor de color hexadecimal para diseñar el borde de tu banner.
Código URL de tu banner. Estos enlaces guían a tus clientes hacia el contenido que a ti te interese. Descárgate Google Web Designer y ejecuta el archivo para instalarlo en tu ordenador.
Passo a passo - Banner HTML5 1. Escoge la medida que tendrá la pieza. Para utilizarla se debe de instalar en la computadora.
Y para personalizar aún más tu banner encuentra los colores de tu marca y úsalos en todos tus diseños. Vamos a poner de ejemplo un banner medium rectangle de 300x250px. Y por supuesto con el banner HTML5 este tipo de diseño está cubierto.
Não alterar o valor 0 do margin e padding. Si diseñas tu banner HTML5 con. A IR SECCIÓN 2.
Facil el primer codigo lo pegas despues de o en el editor html si usas un blog justo debajo pegas el segundo codigo y el tercer codigo va antes de la etiqueta de la plantilla madre para personalizarlo usa ctrl f para buscar los slide y los reemplazas con tus imagenes o textos y listo. Crea un nuevo documento. Sube tus propias imágenes y logos a Canva e insértalos en tu diseño con solo arrastrar y soltar.
1 Posição do Banner Atenção. No podes publicitar con un banner si no sabes a que dirección quieres llevar tu trafico y tampoco podes tener un banner. A continuación deberás o bien elegir un color de fondo un degradado o una imagen.
Código URL de la pagina de destino es la pagina a la que quieres que dirija cada persona que da click en tu banner. Com o valor 0 o banner ficará centralizado em nossa ferramenta. Crea un nuevo documento escoge el entorno Adwords 2.
Crea un banner con el editor en línea de Canva y cuéntale al mundo la historia de tu marca. Sube el archivo zip que se ha generado en Adwords 4. Tamaño de banner en pixeles.
Banners HTML si tenemos el código HTML del banner que queramos incluir A la hora de crear un banner tienes la opción de enlazarlo a otra página mediante un clic bien sea una página externa una categoría de productos de tu tienda online u otra página de contenidos que hayas creado previamente desde tu administración. Y el valor de color que quieras. El banner HTML5 es la nueva forma de crear banners.
Los hará encajar y parecer perfectos por todas partes. En este artículos vamos mostrar varias opciones para diseñar y maquetar en HTML y CSS un banner responsive es decir que se adapte a los diferentes anchos y altos que va a tener debido a las diversas resoluciones donde se va a mostrar dentro de una web con diseño responsive consiguiendo una pieza de contenido fluida. Tanto el código URL de tu página de destino como el tamaño vos no tendrás ningún problema con conseguirlo.
Crea un archivo nuevo. Cuando te decidas crea una capa nueva para empezar a añadir el resto de elementos a la pieza. Se podrá hacer click en tu anuncio aunque no lleve el clickTag.
Tutorial Criando banner HTML5 com GIF 2. 2 Formato do Banner Coloquem as informações de acordo com o formato do banner. Esto significa que los anunciantes deben entender que necesitan crear campañas de banner no sólo para un tipo de pantallas sino para diferentes tipos como móviles portátiles y tabletas.
Los elementos que debe contener el código HTML de tu banner son básicamente 3. Una vez creado tu diseño Publicar Publicar localmente.

Build An Html5 Expandable Banner Sizmek Help Center

Html For Beginners 10 Ways To Learn To Code Flow Chart Learn To Code Html For Beginners

Edit Banner Slideshow In Html5 Template Youtube

Business Flyer Template With Photo Paid Ad Affiliate Flyer Template Photo Business Brochure Design Layouts Website Banner Design Flyer Template

Google Web Designer Banner Tutorial Birthday Html5 Web Banner Ad Youtube

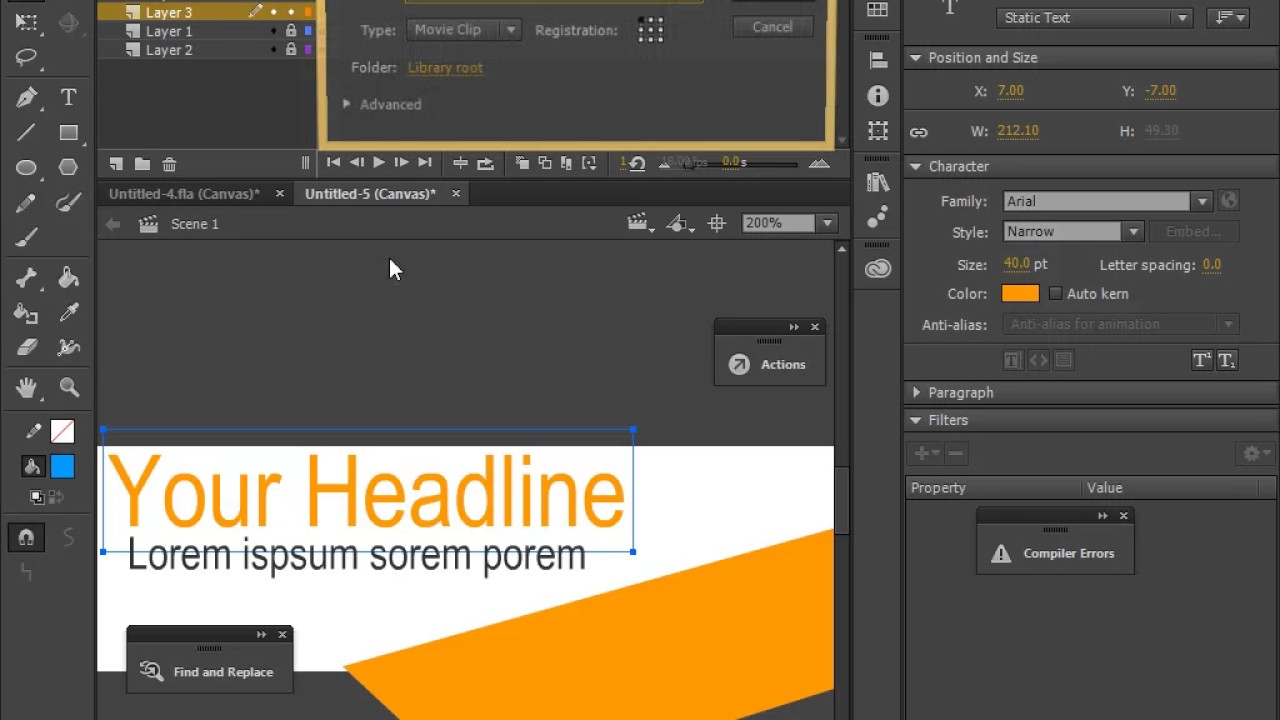
How To Create Html5 Animated Banners With Adobe Animate Cc 2019 Youtube Adobe Animate Animated Banners Animation

Google Web Designer Banner Tutorial Birthday Html5 Web Banner Ad Banner Ads Google Web Designer Web Banner

Create An Html 5 Expandable Banner Ad For Google Doubleclick Using Animate Adobe Creative Cloud Youtube

Online Shopping Html5 Google Banner Ad 23 Google Banner Ads Google Banner Animated Banner Ads

رموز Html 2020 Html Tutorial Html5 Html

Responsive Html5 Css3 Css Website Templates Css Templates Html And Css Templates

Sample Html Banner Code Litmos Help

Google Web Designer Banner Tutorial Birthday Html5 Web Banner Ad Youtube

July 4 Banners Html5 Banners Nf Cc 139 Google Web Designer Animated Banners Banner Ads

Programa Una Pagina Web Estilo Netflix Con Html 5 Y Css 3 Netflix Pagina Web Programar

Watch Now Creating Html5 Banners Amp Animations Using Adobe Animate Cc Creating Html Banners Animations Using Adobe Animate Cc

Html5 Animated Banner Ads Animated Banner Ads Banner Ads Animated Banners

Creating Html5 Advertisements In Tumult Hype Youtube

Chocolate Concept Horizontal Banner Banner Chocolate Banner Template Design
Posting Komentar untuk "Como Hacer Un Banner Html5"